はてなブログ カスタマイズ 指定した記事を枠で囲って目立たせるコード
ブルゾンちえみとマンガ「ハンターハンター」の間違った共通点に本気で突っ込んで見た - きゅうりの王様
iOS10.3 アプリの32bit問題 32bitと64bitの違いを洗濯機で説明する - きゅうりの王様
↑
こんな感じのを見かけたことないですか??
クリックしてもらいたいリンクを枠で囲ったカスタマイズを多くのはてなブロガーさんが利用している。
そんなカスタマイズを当ブログも取り入れました。 参照にしたのはあの有名なサイトからです。
サイトの記事はシンプルなものやアイコンを使用したものまで様々なコード例を表記しています。
コードはシンプルで、コピペだけでカスタマイズできるという便利さ!!
こんなのをただで公開するとは太っ腹!!
コードの貼り付け方

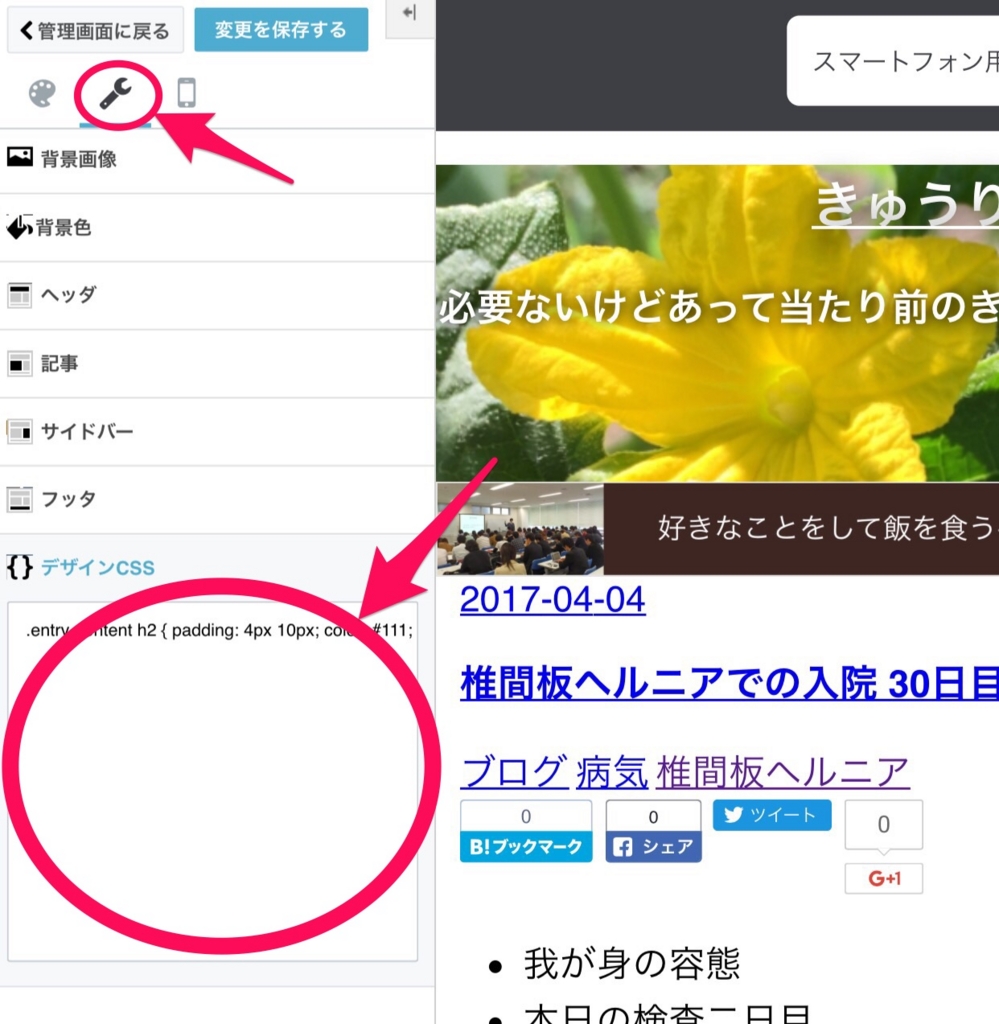
「デザイン」→「カスタマイズ」→「デザインCSS」に追加する。
スマホのコードの張り方

「デザイン」→「スマホ」→「ヘッダー」に追加。
スマホで使う場合は、 で囲んでヘッダーのタイトル下に挿入する。
使用したコード
いくつもサンプルコードを用意してくれているので気に入った囲み枠のコードを利用すれば良いと思います。
オレが参考にしたのは以下のコードです。
.entry-content .emphasize-link {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
border: 2px solid #c62824;
background-color: #fffafa;
}
.entry-content .emphasize-link p:last-child {
margin-bottom: 0;
}
.entry-content .emphasize-link::before {
position: absolute;
top: -12px;
left: 10px;
padding: 0 10px 0 26px;
content: "おすすめ記事";
background-color: #c62824;
border-radius: 10px;
color: #fff;
font-size: 14px;
font-weight: bold;
line-height: 20px;
}
.entry-content .emphasize-link::after {
position: absolute;
top: -16px;
left: 4px;
width: 28px;
height: 28px;
background-color: #c62824;
border-radius: 14px;
line-height: 27px;
text-align: center;
content: "\f009";
font-size: 16px;
font-family: "blogicon";
color: #fff;
}
スマホ用はこちら
↓
/*スマホ用/*
<style type="text/css">
.entry-content .emphasize-link {
position: relative;
margin: 36px 0 16px;
padding: 16px 10px;
border: 2px solid #c62824;
background-color: #fffafa;
}
.entry-content .emphasize-link p:last-child {
margin-bottom: 0;
}
.entry-content .emphasize-link::before {
position: absolute;
top: -12px;
left: 10px;
padding: 0 10px 0 26px;
content: "おすすめ記事";
background-color: #c62824;
border-radius: 10px;
color: #fff;
font-size: 14px;
font-weight: bold;
line-height: 20px;
}
.entry-content .emphasize-link::after {
position: absolute;
top: -16px;
left: 4px;
width: 28px;
height: 28px;
background-color: #c62824;
border-radius: 14px;
line-height: 27px;
text-align: center;
content: "\f009";
font-size: 16px;
font-family: "blogicon";
color: #fff;
}
</style>
記事への挿入方法
CSSを入力後、好きな記事を選んで記事内で使用する方法。
p要素にクラスを指定する。
見たままモードとMARKDOWNモードとで挿入方法が違うので注意が必要。
見たままモード
見たままモードでタイトルのリンクを貼って、HTML編集に切り替えて以下のようなコードを入力する。
<p class="emphasize-link"><a href="http://www.cucumberking.com/entry/blouson_tiem">ブルゾンちえみとハンターハンターの共通点</a></p>
複数の記事を表示する方法は以下のようなコードを使用する。
<div class="emphasize-link"> <p><a href="http://www.cucumberking.com/entry/hospitalization307">椎間板ヘルニアでの緊急入院!!</a></p> <p><a href="http://www.cucumberking.com/entry/blouson_tiem">必見!ブルゾンちえみとハンターハンターの共通点</a></p> </div>
※http以下を変更する
Markdown編集
Markdownでは、以下のようなコードを貼り付ける。
<p class="emphasize-link">[http://:title]</p>
複数のリンクを囲む コードに
<div class="emphasize-link">[http://www.cucumberking.com/entry/hospitalization410:title] <br> [http://www.cucumberking.com/entry/blouson_tiemi:title] <br> [http://www.cucumberking.com/entry/app_bit_32_64:title] </div>
※http以下を変更する。
実装
紹介したコードをそのままコピペすると以下のように表示することができます。
ブルゾンちえみとマンガ「ハンターハンター」の間違った共通点に本気で突っ込んで見た - きゅうりの王様
iOS10.3 アプリの32bit問題 32bitと64bitの違いを洗濯機で説明する - きゅうりの王様
まとめ
ランディングページ以外のページも見て欲しい人必見のカスタマイズ。
このカスタマイズでなんとか回遊率をあげたいと思っている。
また、コピペしたCSSを部分的に変更すると色や囲み枠の太さなどを変えることができる。
CSSの勉強にもなって一石二鳥でオススメする。