はてなブログ スマホページ カテゴリー一覧を自動生成するカスタマイズ
訪問してくれたユーザーにより多くの記事を見てもらいたいと思い、スマホページで見れるカテゴリー欄を作成してみた。
上記サイトを参考にさせていただきました。
「いつ俺」ブログさんは詳しく丁寧に書いています。
自分が使用したところだけを端折って書きました。
ほぼ自分用の忘備録です。
それでも誰かの参考になれば嬉しいかな(^O^)。
下準備
Font Awesome Icons の矢印アイコンを使用するためheadに要素を追加する。
追加する場所
設定→詳細設定→検索エンジン最適化→headに要素を追加
コードはこちら↓
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
カテゴリー欄作成コード

<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
console.log($);
var categories;
$.get("/categories").done(
function(data) {
categories = $(data).find(".entry-content ul li a");
console.log(categories);
categories.each(function() {
var categoryUrl = $(this).attr("href");
var categoryText = $(this).text();
$("<option></option>", {
"value": categoryUrl,
"text": categoryText
}).appendTo(".categories-menu select");
});
}
);
$(".categories-menu select").change(function() {
window.location = $(this).find("option:selected").val();
});
});
</script>
<!-- カテゴリ一覧用のHTML -->
<div class="categories-menu">
<select>
<option value="hide">--Category--</option>
</select>
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
<!-- カテゴリ一覧のデザイン -->
<style type="text/css">
.categories-menu {
position:relative;
margin:3px;
overflow: hidden;
border:1px solid #333;
}
.categories-menu select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background:none;
border-radius:0;
display:block;
width:150%;
padding: 0.5em 1em;
margin:0;
border:0;
outline:none;
font-size:16px;
line-height:1.5;
}
.categories-menu .fa-angle-down {
position:absolute;
top:0;
right:0;
display:block;
padding:0.5em 1em;
font-size:20px;
font-weight:bold;
pointer-events: none;
border-left: 1px solid #333;
}
.categories-menu .fa-angle-down {
background:#3d6fb9; /* 背景色 */
color:#fff; /* 文字色 */
}
</style>
追加事項
・矢印側の背景色を変更する
・ ボックスに丸みをつける
<style type="text/css">
.categories-menu .fa-angle-down {
background:#3d6fb9; /* 背景色 */
color:#fff; /* 文字色 */
}
.categories-menu {
background: #3d6fb9; /* 背景色 */
border: none;
border-radius: 9px;
}
.categories-menu select, .categories-menu .fa-angle-down {
color: #fff; /* 文字色 */
font-weight: bold;
}
.categories-menu .fa-angle-down {
border:none;
}
</style>
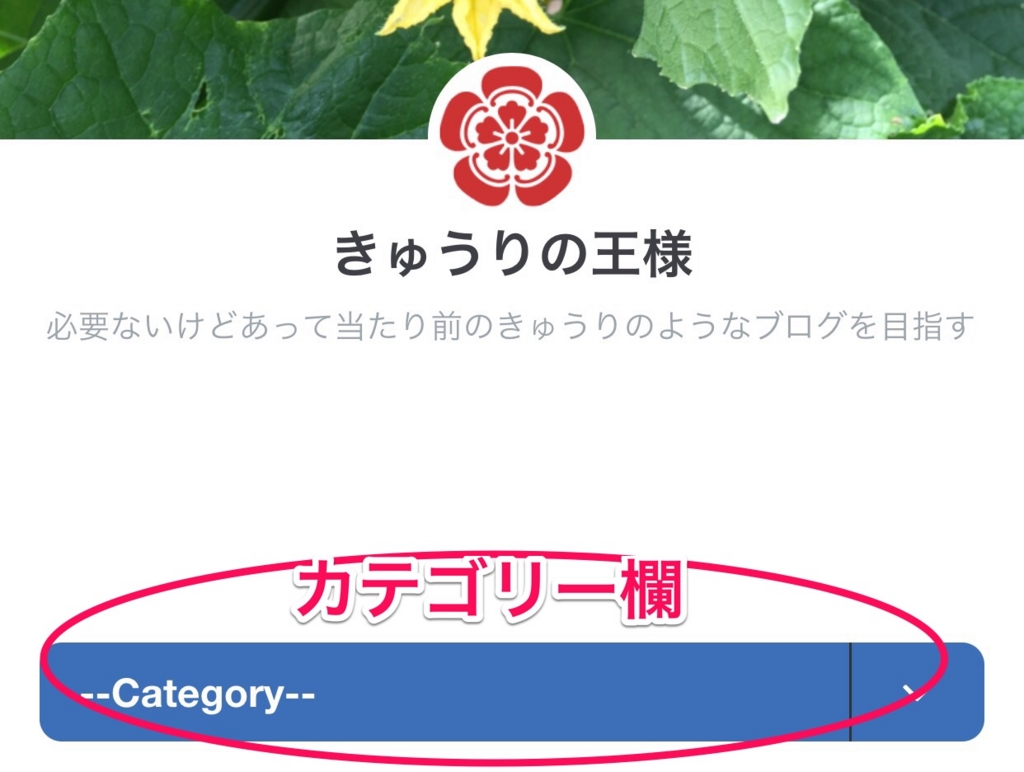
出来上がりがコレです
↓

まとめ
いろんなブログではてなブログのカスタマイズが紹介されている。
色合いを変更しただけでも自分のオリジナルな感じになるので試してみてね。
相澤 裕介 カットシステム 2016-10
